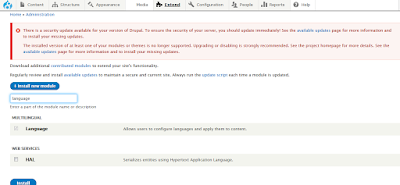
If we want to add custom language or add multiple languages on our drupal website then we have to add and install
`Language Module` first.
 |
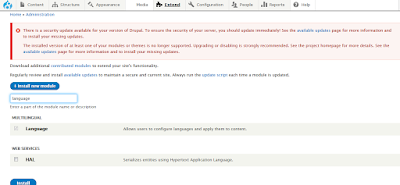
| Install Language module |
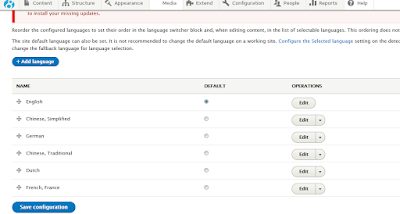
Then click on the Configure link or go with this link "/admin/config/regional/language".
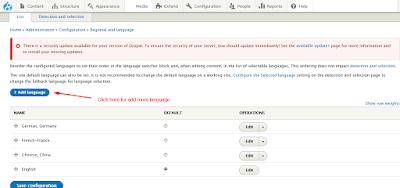
 |
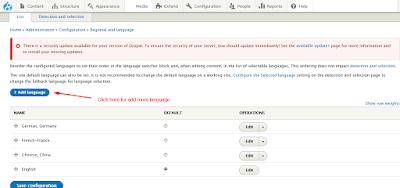
| Language List |
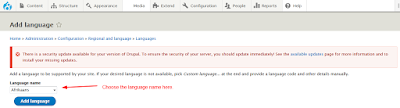
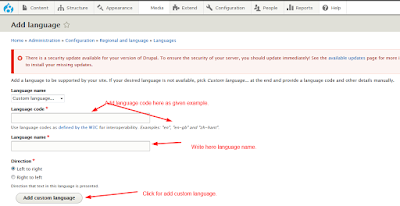
and then you can add custom language by choose last option "Custom Language". After choose you will be redirect in this page.
 |
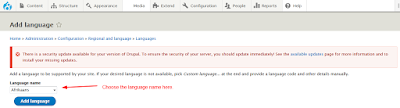
| Choose Custom or other language option | | | | | | | | | | |
If we are choosing default languages that given by module then automatically will be added on list, but in case of last option custom language we will reach in this page.
 |
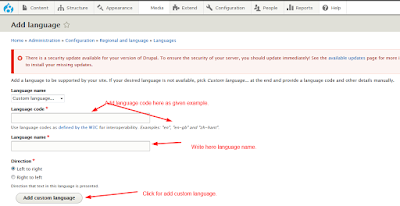
| Set Custom language code and name |
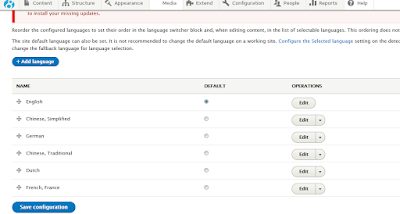
After this you will redirect to listing page of added languages.
 |
| Language list |
here we can set our default language that will automatically display in language list.
After that we have to check the "Show language selector on create and edit pages" option on content type edit page in "language settings".
 |
| Content type edit page for add dropdown option |
Then you will be get the language drop-down in body/description type fields on node form.
So this is the simple steps for Add Custom or Add more language in website.
Note:
If have any suggestions or issue regarding 'Steps for Add Custom or Add More Language on website.' then you can ask by comments.